2週間ぶりのアプリ開発雑記です。開発作業もこの日曜日に2週間ぶりにやりました。
まずは前回のエントリで挙げた今後の課題を再掲します。新しい課題も追加しました。
- SQLite(データベースの作成、データの登録・抽出)
- 画面の切り替えをかっこよく
- マルチタッチの使い方
- TabBarでタブを選んだ時にタブバーを表示させない。
- テーブルのソート
- 列を複数持つテーブルを作る
<テーブルのソートが解決>
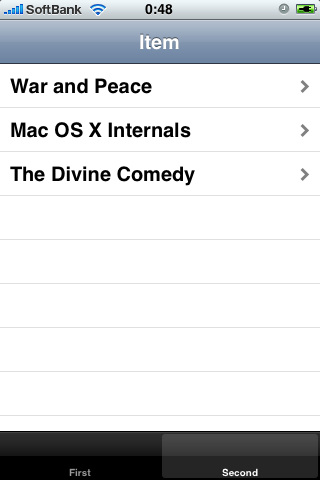
ソートがなんともあっさり解決しました。NSDictonaryとか小難しいこと言っていましたが、SQLiteでデータを読み出す時にQueryでソートしてしまえば何の苦労もなかったです。サンプルコードのSQLitebooksで言えば、
const char *sql = "SELECT title FROM book WHERE pk=?";
const char *sql = "SELECT title FROM book WHERE pk=? ORDER BY title";
とします。ちなみに、新しいデータを追加した場合はソートされたデータの最後尾に新しいデータが追加されます。サンプルコードでは起動時に一度データを抽出してテーブルを作っていて、あとの処理では並びかえをしていないためです。追加後も並び替えたいという場合は、テーブルのデータソースとなっている配列を破棄してもう一度新しいQueryで読み出し直すか、上記のNSDictionaryが必要ということになります。
今のところは目標が最低限達成されたので次の課題に移ることにしました。
<列を複数持つテーブルを作る>
SQLitebooksをベースに作ったオリジナルDBを使ったプログラムで、SQLitebooksのように1行にひとつの情報だけでなく、1行に複数の列を持たせて多くの情報を表示させるように改変しました。参考にしたサンプルコードは、「TableViewCellSubviews」です。
1行の場合は、cellForRowIndexPath内でUITableViewCellを生成して、そのセルに、
cell.text = book.title;
のようにcell内に表示するテキストを指定していました。複数の列を持たせる場合は、ここで行の中の子セルを作って挙げる処理を記述します。サンプルコード「TableViewCellSubviews」では、tableviewCellWithReuseIdentifierというメソッドを定義してそれを呼び出す格好で、子セルを生成しています。ここの記述はdefineマクロを使って、サイズを制御しています。お絵描きしているだけなので難しい記述ではありません。子セルはUILableやUIImageViewの箱を載せることで実現し、defineマクロで定義されたTAGを各箱に与えて(TIME_TAGなど)、各箱の中身へアクセスします。こんな感じ。
label = (UILabel *)[cell viewWithTag:DATE_TAG];
label.text = [dateFormatter stringFromDate:training.date];
cell.text = book.title の部分がcell内の各箱(LabelやImageView)になるわけです。サンプルコード「TableViewCellSubviews」では、別メソッドconfigureCellにこの処理を定義しています。
さて、SQLitebooksを改造したプログラムに、これらの処理を書き加えることで1行を2列にしてみましたが、実は最初はうまくいきませんでした。作った箱に表示したいデータが反映されていないんです。そして、その行を選択してDetailViewを表示させると中身はちゃんとある。さらには、DetailViewからMasterViewControllerのビュー(一覧)に戻ってくると、さっきまで表示されていなかったデータがちゃんと入っている。そんなバグを埋め込んでしまいました。
その原因は、SQLitebooksの起動時の処理にありました。
実はSQLitebooksの起動時のqueryでは、表示させる必要最低限のデータ、すなわち、"title"しか読み込んでないのでした。なので、箱を作っても入れるデータを読み込んでいないので、表示されないのは当たり前でした。行が選択されDetailViewを表示するときになって、残りの情報(copyright, author)を読み出すという方法をとられています。こうすることで、起動時に余計な処理をしないようにしているんですね。それはそれで勉強になりました。
<今後の課題>
芋づる式にいろいろ課題が出てきます。たまる一方。
- SQLite(データベースの作成、データの登録・抽出)
- 画面の切り替えをかっこよく
- マルチタッチの使い方
- TabBarでタブを選んだ時にタブバーを表示させない。
- テーブルのソート
- 列を複数持つテーブルを作る
- ダイアログ表示
- 起動時のSplash画面表示
まもなく、iPhone3.0へのバージョンアップが来ると予想されていますね。
当初は3.0公開前にひとつアプリ出してやるぜーと思ってましたけど、このペースでは全然無理でしたー(’д`;)ノもっとがんばらなきゃ。